Table of Contents
If you are a programmer some times you stuck due to your compiles got crashed or you have not IDE .To solve this problem, Here is list of 10+ Best Online Code Editors that can you use.
-
What is an Online Code Editor?
An online code editor is a tool that resides on a remote server and is accessible via browsers. Some online code editors have basic features more similar to text editors while others are like complete IDEs.
-
Why Using Online Code Editors?
Let’s quickly sum up the advantages of using an online IDE (Integrated Development Environment):
No Setup: Since you’ll be coding straight in your browser, you won’t have to download, install and configure an IDE. Saving time and hard drive clutter is always a good thing if you ask me.
Easy Collaboration:Most IDEs and web applications featured in this article have advanced sharing/collaboration options. For example, you can start coding and then forward the URL to your colleague for them to continue your work or help you debug it. So if you work in a team, online code editors are definitely an option you should consider.
Zero to Little Cost:The vast majority of this list features free IDEs, so you won’t break the bank as you start working on exciting new projects. Therefore, online IDEs are a great choice for students or those wanting to become a web developer.
Best Online Code Editors For Web Developers
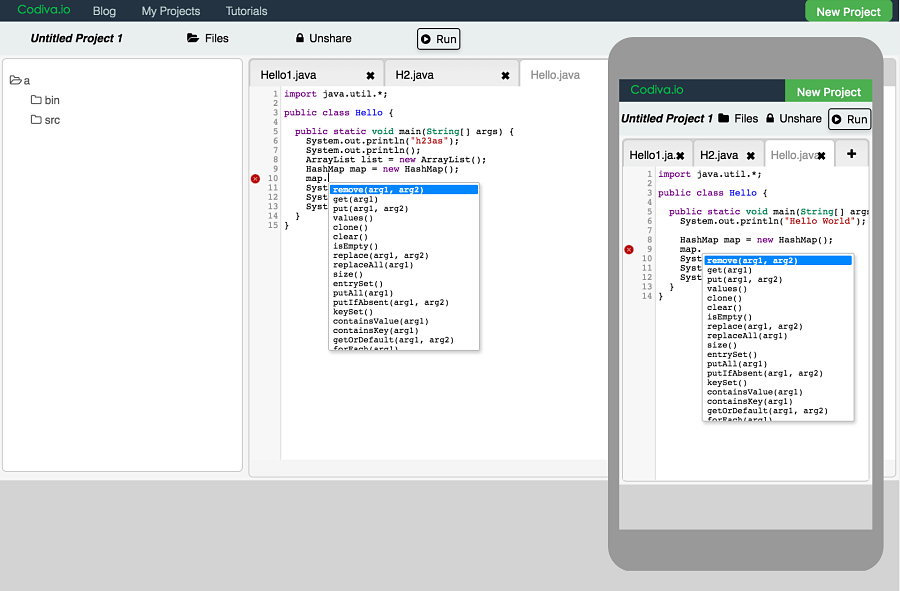
1.Codiva
Codiva is an online compiler and IDE for C, C++ and Java. Codiva provides the best balance on speed and functionality.

The single biggest feature of Codiva is, it compiles as you type, parses the compilation errors, and shows it in the editor. By the time, you complete typing, you get the compilation results.It’s smooth on mobile as well.
2.OnlineGDB
It is an online compiler and debugger tool for C/C++, java, python, PHP, SQL , C#,Go languages. It is world’s first online IDE which gives debugging facility with embedded gdb debugger. This is very handy webapp for coders who loves coding in online IDE but faces unexpected crashes and tricky bugs in their code. OnlineGDB provides debugging power to such users to help them out.
So all in all, its great online IDE powered with code editor, compiler and debugger.
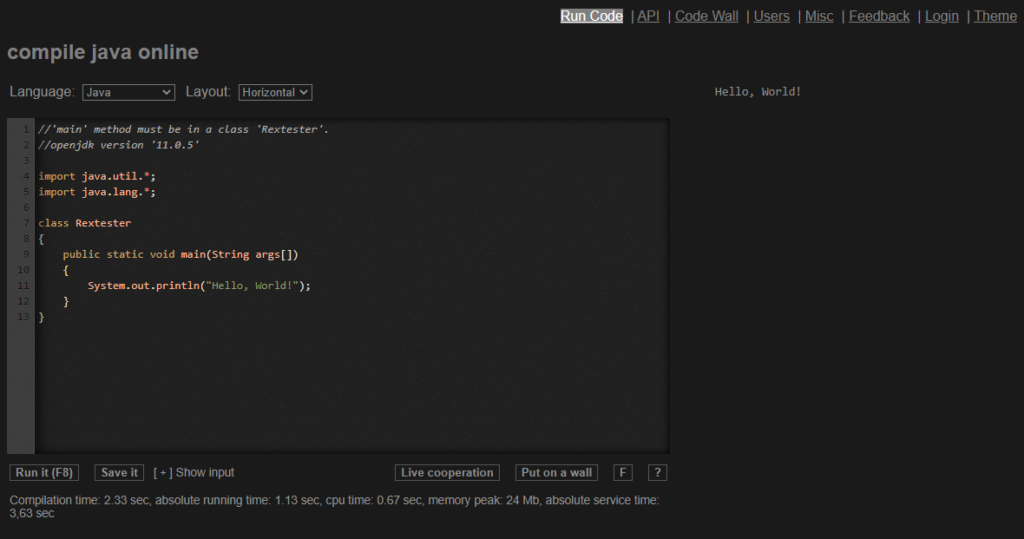
3.Rextester
It supports around 30 languages including Java, but it is more popular among C# users. Rextester started as a Regular Expression Tester, later grew to be an online IDE.
Rextester allows switching between multiple editor widgets to suit your preference.

It has one of the best live collaboration support. Just share the URL, start typing. Multiple users can edit at the same time, and so far, I haven’t seen a glitch.
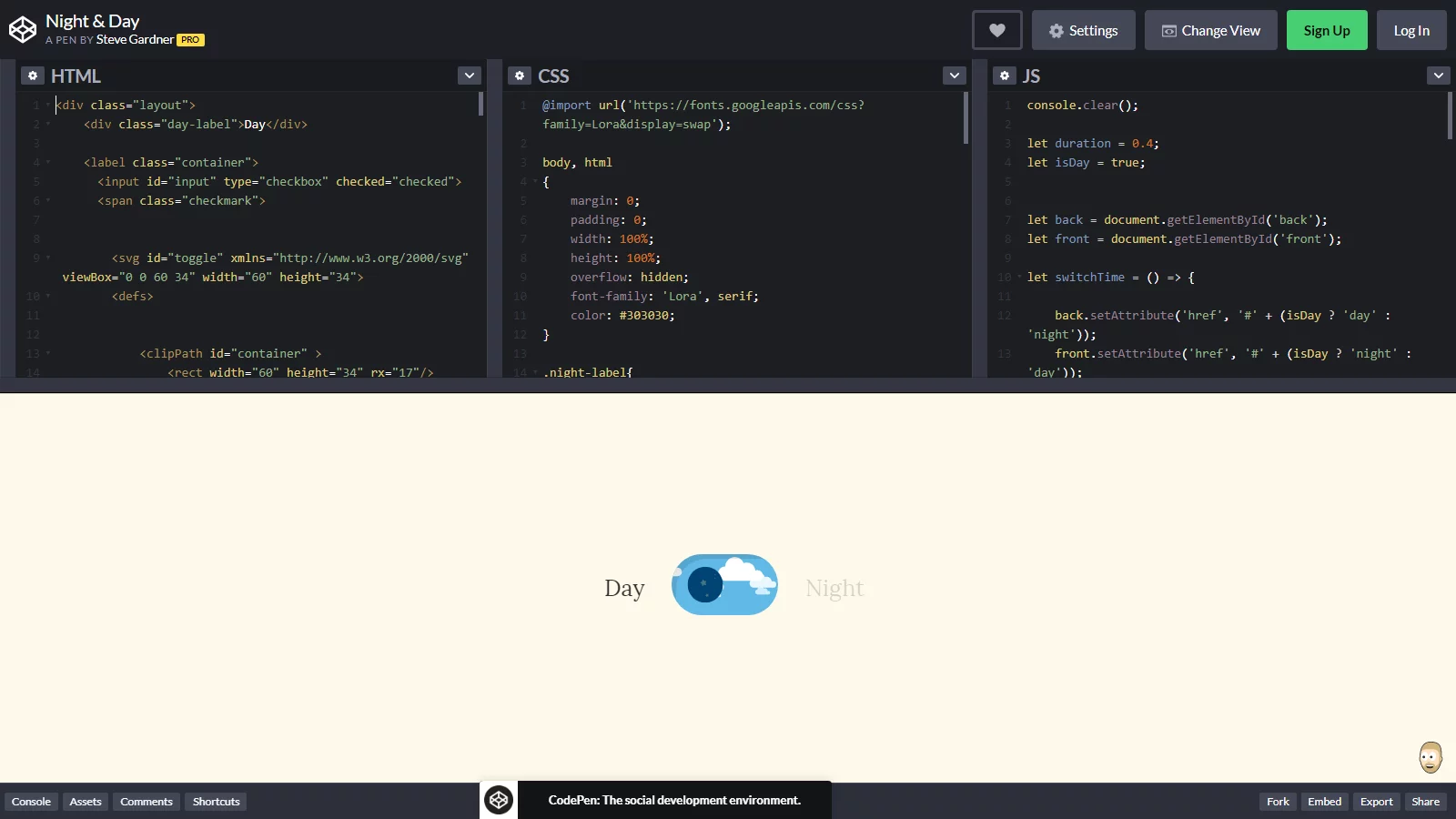
4.CodePen

Probably the most popular online code editor. CodePen is fast, easy to use, and allows a web developer to write and share HTML/CSS/JS code online.
CodePen is free and creating an account isn’t mandatory, so you can start writing code and create a new web application straight from your web browser quickly and efficiently.
→ https://codepen.io/
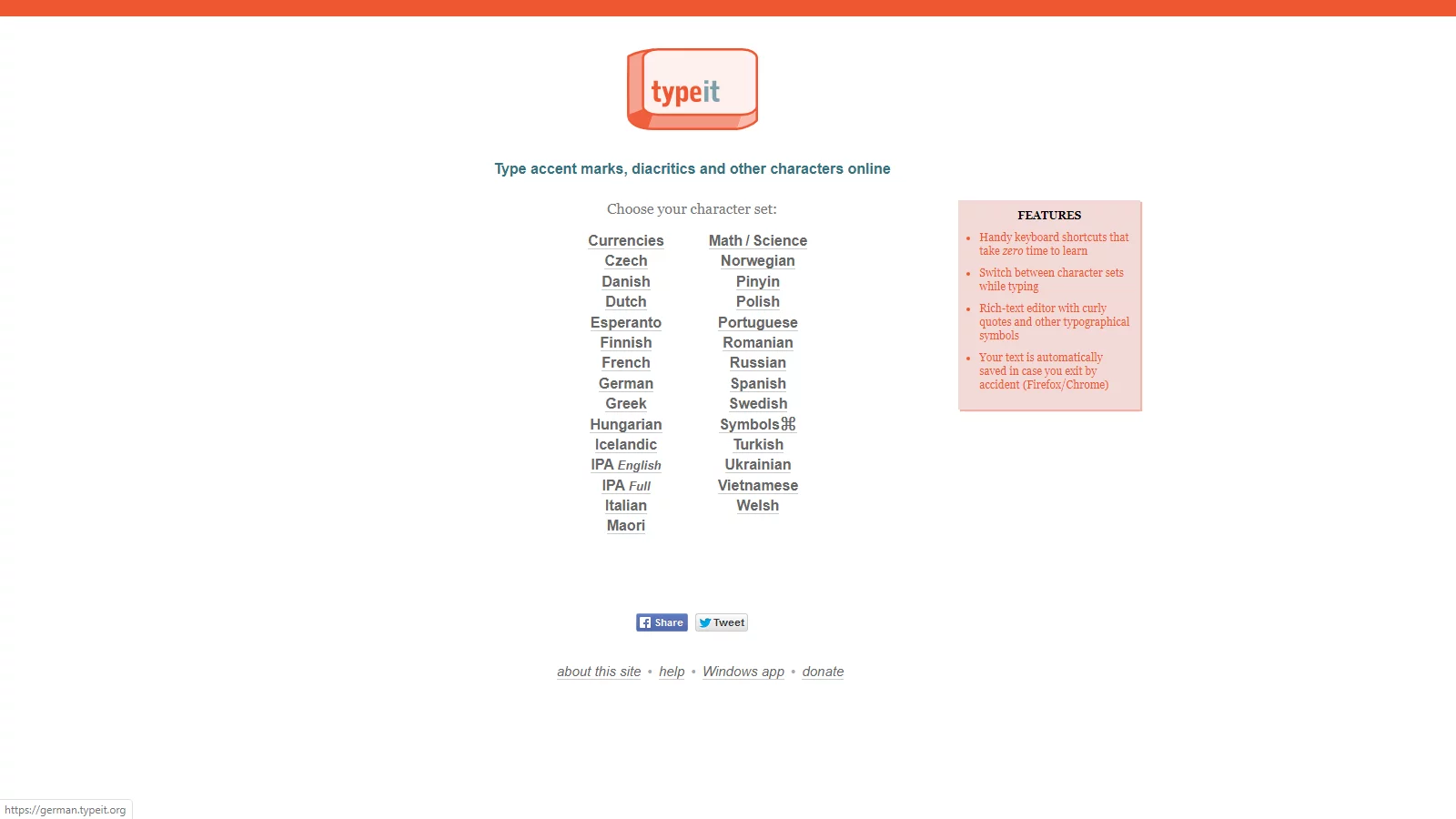
5.TypeIt

TypeIt isn’t a code editor and I hesitated to feature it in this post. This handy tool helps you to access special characters such as French accents, as a visual keyboard does. Definitely a site to have in your bookmarks if you’re often working on multi-language sites.
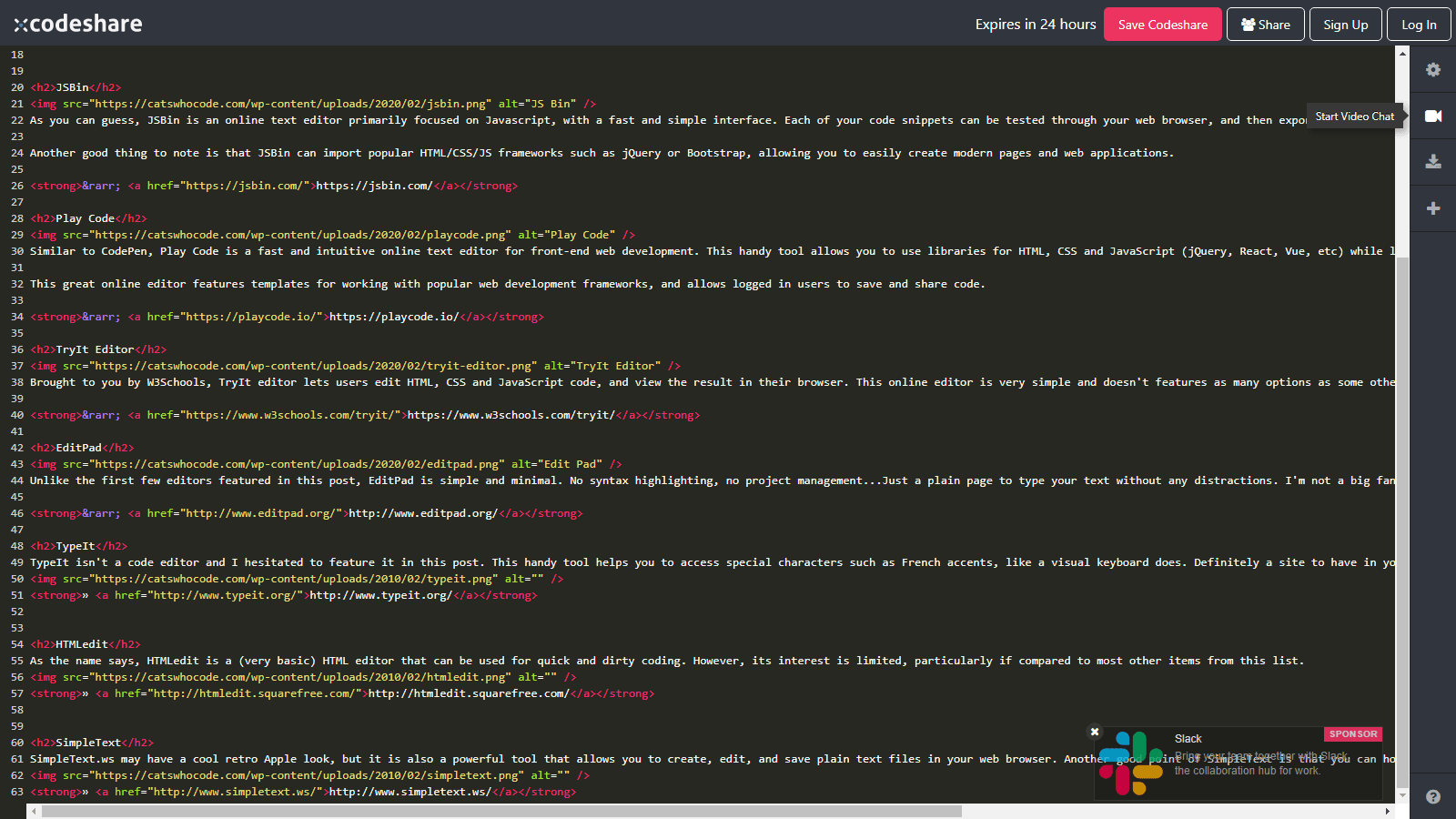
6.Code Share
As its name suggests, CodeShare is an online code editor with an emphasis on sharing code. It is an extremely useful tool for developers to share code with others, troubleshoot code together, and for teachers to show students how to code in real time.
CodeShare supports syntax highlighting for 50+ languages, and features a video chat option which is incredibly useful when working remotely with a colleague.
→ https://codeshare.io/
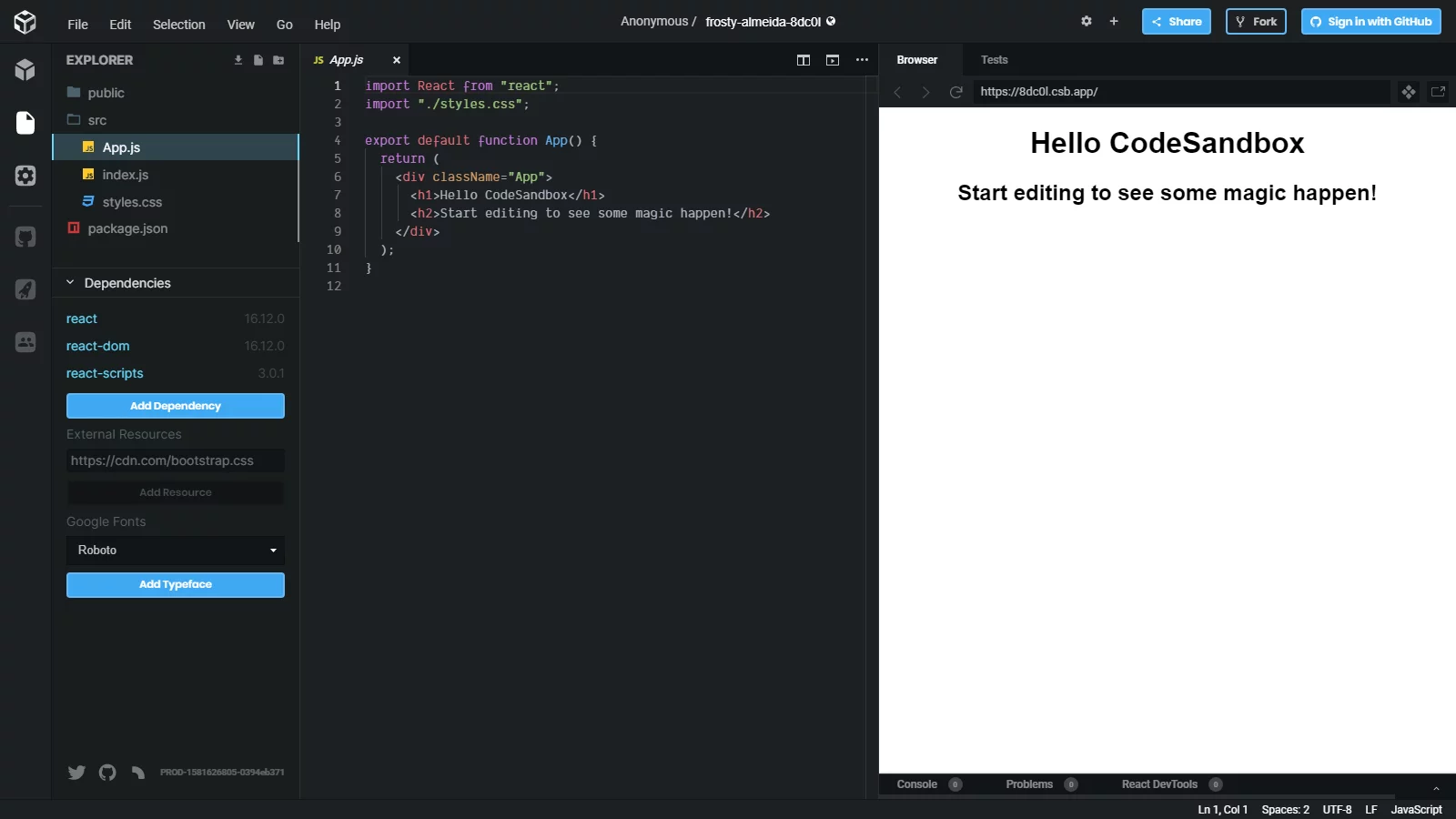
7.Code Sandbox
Code Sandbox is an amazing online code editor that allows developers to quickly create applications using modern programming languages and technologies such as Angular.js, Vue.js and React.

This complete development environment is loaded with many features and code templates that will definitely make your coding faster and easier.
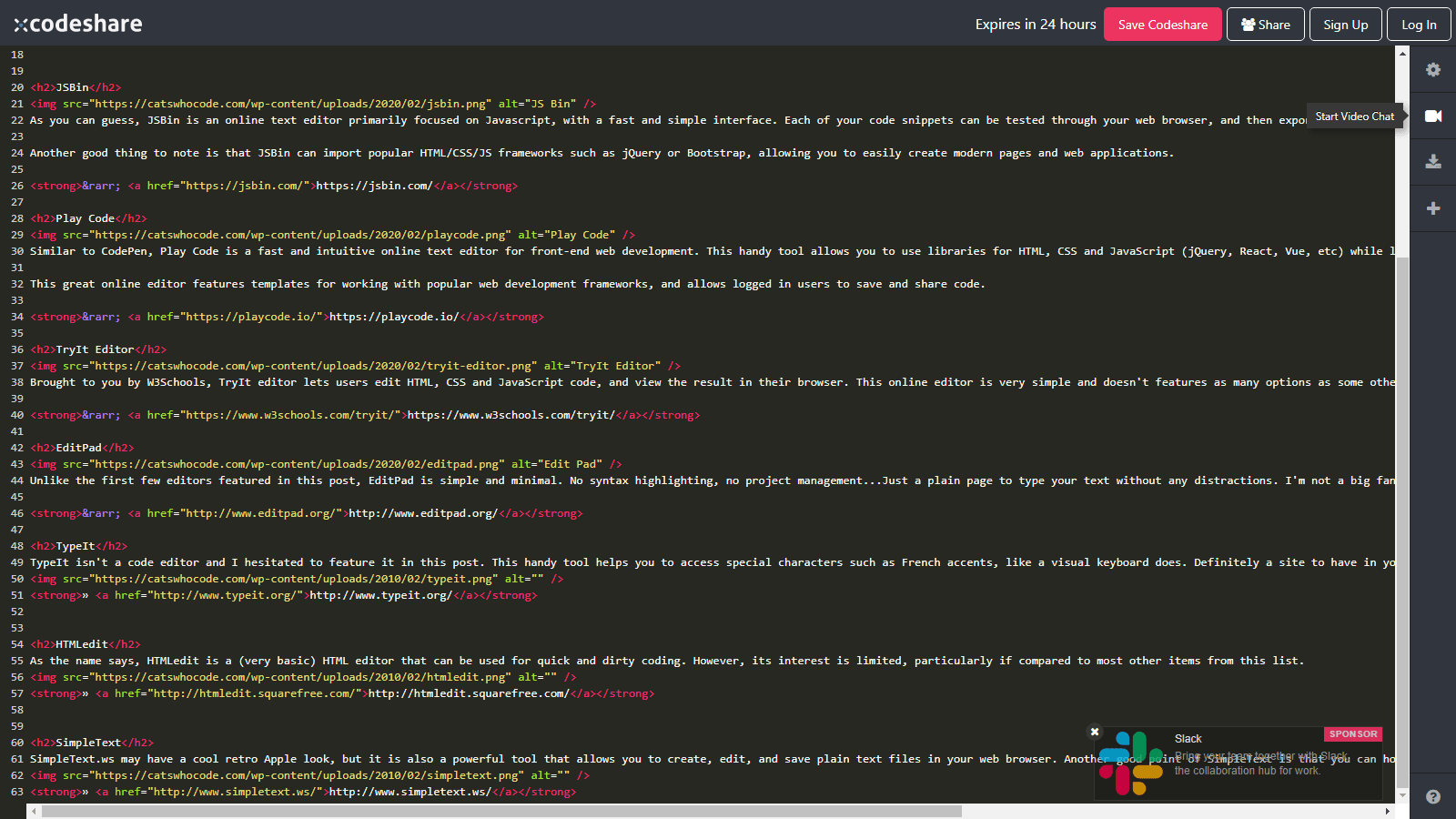
8.Code Share
As its name suggests, CodeShare is an online code editor with an emphasis on sharing code. It is an extremely useful tool for developers to share code with others, troubleshoot code together, and for teachers to show students how to code in real time.
CodeShare supports syntax highlighting for 50+ languages, and features a video chat option which is incredibly useful when working remotely with a colleague.
→ https://codeshare.io/
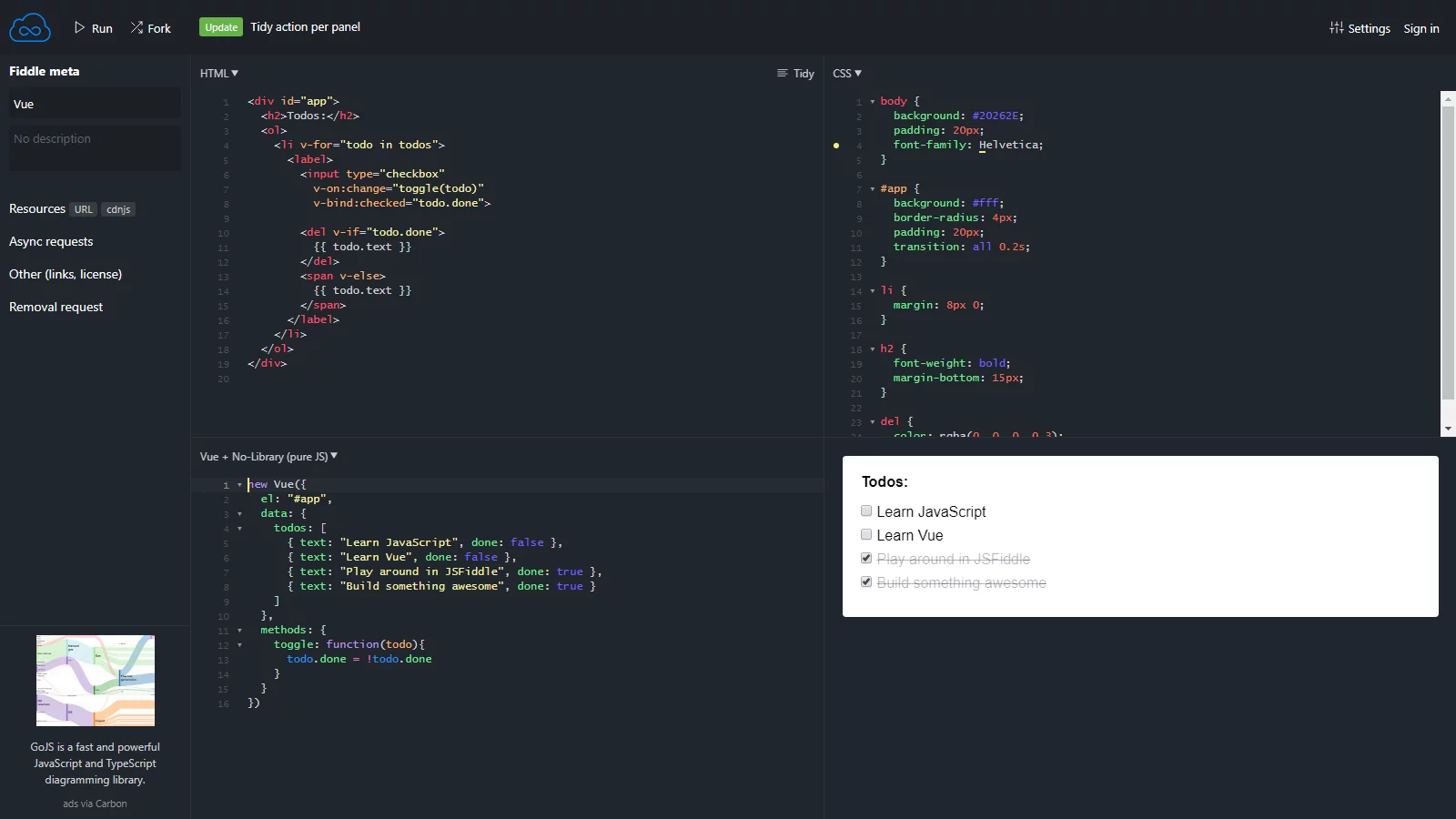
9.JS Fiddle

For a few years now, JS Fiddle has been a very popular choice for developers wanting to write and share code online. While it can’t replace a desktop or command line editor like Vim, it is 100% free and provides tons of boilerplates (jQuery, Vue, Reac, React + JSX, Preact, TypeScript, CoffeeScript, SCSS, CSS Grid, Bootstrap, PostCSS) to get started quickly.
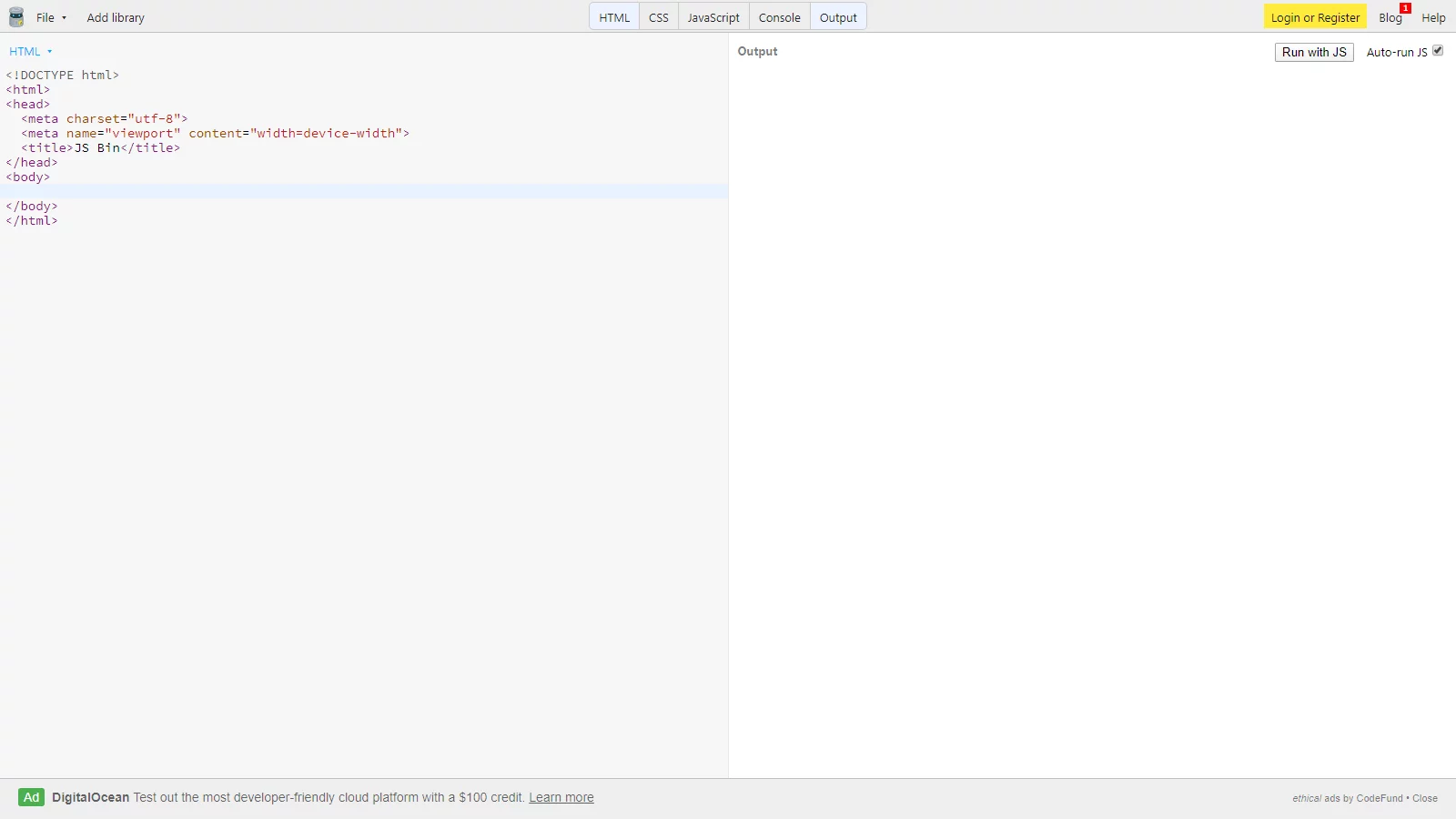
10.JSBin

As you can guess, JSBin is an online text editor primarily focused on Javascript, with a fast and simple interface. Each of your code snippets can be tested through your web browser, and then exported into a text file.
Another good thing to note is that JSBin can import popular HTML/CSS/JS frameworks such as jQuery and Bootstrap, allowing you to easily create modern pages and web applications.
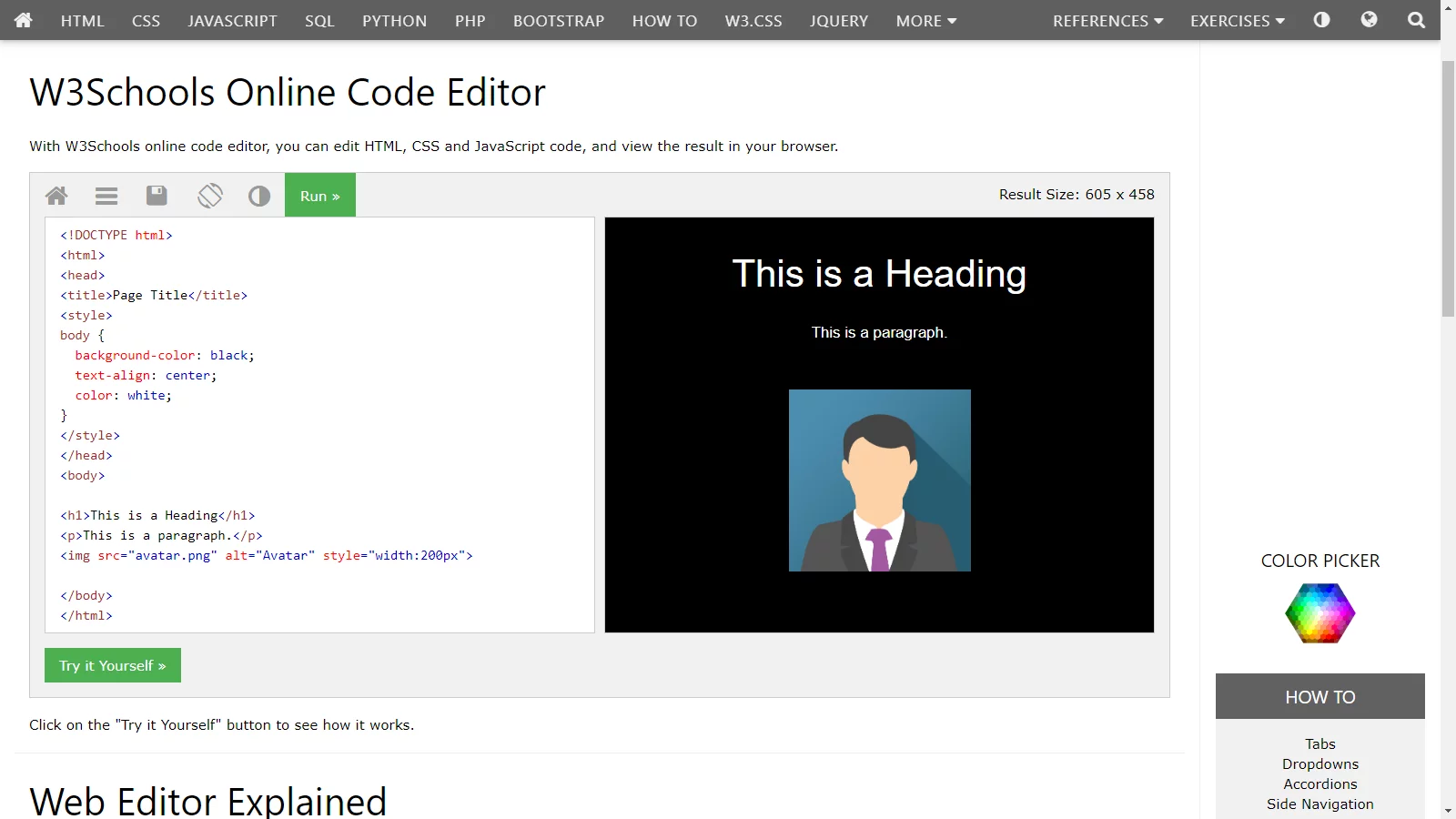
11.TryIt Editor

Brought to you by W3Schools, TryIt editor lets users edit HTML, CSS and JavaScript code, and view the result in their browser. This online editor is very simple and doesn’t feature as many options as some others mentioned in our list, but it’s still a great tool, especially for testing new ideas and techniques.
→ https://www.w3schools.com/tryit/
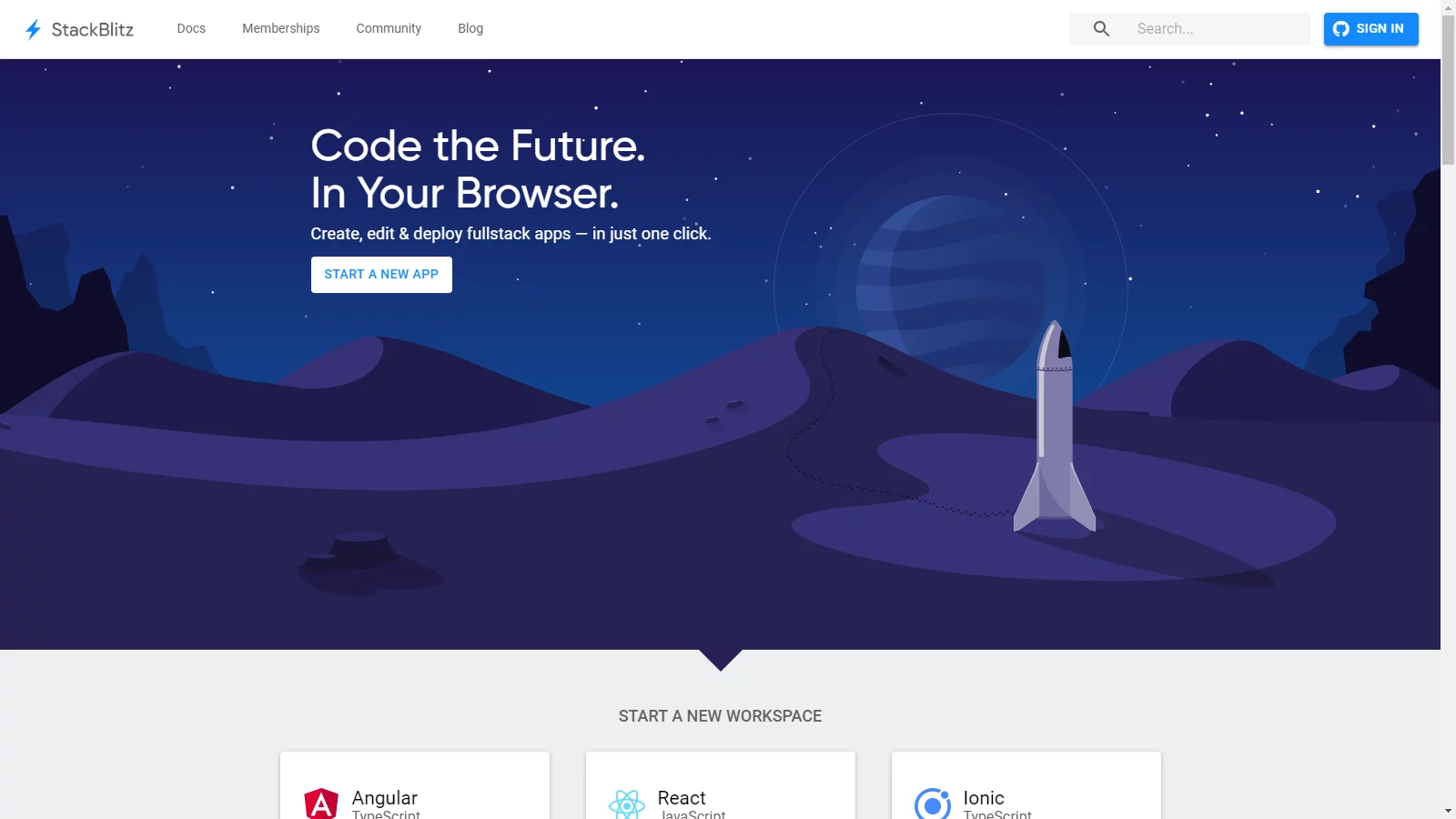
12.StackBlitz

StackBlitz claims to allow you to code the future in your browser. And after trying it, I’m confident you’ll agree that this web application is extremely useful for coders.
StackBlitz features 5 workspaces: React, AngularJS, JavaScript, Ignite UI and KendoReact. Once launched, you will notice a similarity between StackBlitz and the VSCode editor, which is a good thing if you’re used to Microsoft’s editor.
Another extremely cool StackBlitz feature is that all applications get deployed automatically on their servers, and hosted for free.
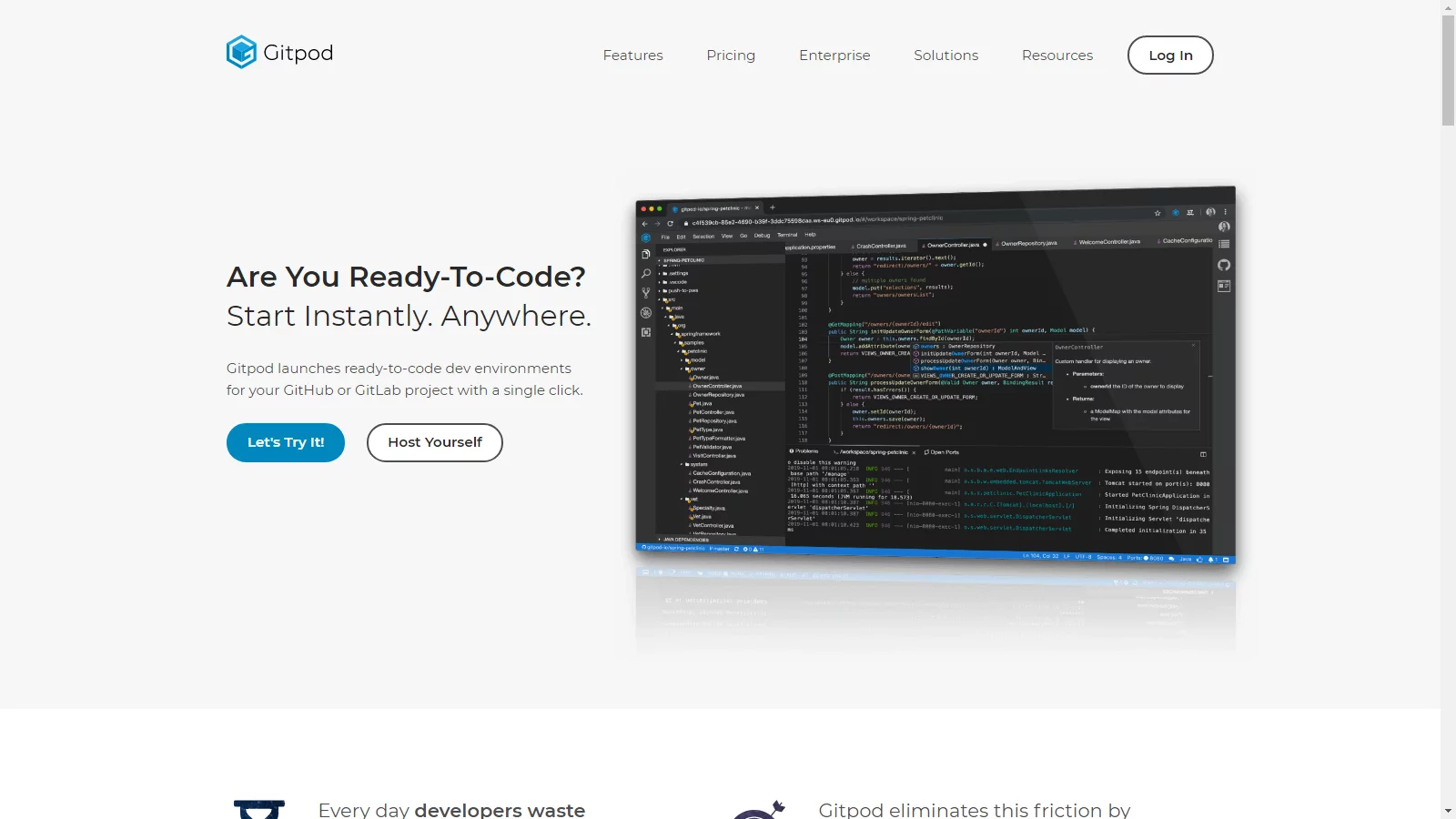
13. Gitpod

Are you a GitHub user? If yes, there’s little to no doubt that you will enjoy Gitpod. This cloud IDE is among the best online code editors and allows you to launch ready-to-code dev environments for your GitHub or GitLab project with a single click.
Gitpod offers full integration with GitHub and supports all major back-end/front-end languages and frameworks. Unfortunately, it’s not free, starting at $8 a month.
→ https://www.gitpod.io/
13. Replit

Replit, formerly Repl.it, is a San Francisco-based start-up and an online IDE. Its name comes from the acronym REPL, which stands for “read–evaluate–print loop”. Amjad Masad, Faris Masad, and Haya Odeh co-founded the company in 2016.
Replit allows users to write code and build apps and websites using a browser. The site also has various collaborative features, including capability for real-time, multiuser editing with a live chat feed.

1 comment
Its like you read my mind! You seem to know so much about this, like
you wrote the book in it or something. I think that you can do with some pics to drive
the message home a bit, but instead of that, this is fantastic blog.
A great read. I’ll certainly be back.
Comments are closed.